Open the web site we created ( explained in Introduction to Wordpress ) , and login to get access to the Admin area.
Step - 1 : Refer Designing a simple wordpress site -Theme


See the Admin options in the left side.
Now we are going to add pages this site.

Click NEXT to view how to add Plugins .
Back to wordpress
Step - 1 : Refer Designing a simple wordpress site -Theme
STEP - 2 (A)
Now we are going to create pages for our web site.
The web site created is look like this.

Go to the Admin page (Dash board) .
Picture - 1

See the Admin options in the left side.
Now we are going to add pages this site.
To do so , select Pages --> add new .
Then another page will displayed , give title and content in the respective fields.
Note that , there are 2 options like Visual & Text in the right side of the box , if we choose Text , we can add HTML code there .
We are going to create an About us page here .
See the picture below :
Click Publish to publish the page .
You can see an option Add Media below the About us title , click that .
Select a picture to insert .
Click update .
Picture - 2
Note the picture added.
Move the cursor on the picture , then we can see a popup message Edit Image , and by clicking that , it will lead to the edit page.
Note the Link URL , if we copy that link URL and paste it in the browser , we can see that picture .It shows the location (Path) of the picture .
(We need this Link URL in some other place, in the coming sessions).
Close the box and return to the pages.
There is another option in Settings --> Permalink .
See picture-2 and the permalink url of the page .
(Detailed description of this option will follow in coming sessions).
STEP - 2 (B)
We are going to create another page named "Contact us " using Google map .
- Click here to view Google map home page .
- Select your location from the map .
- Then click the "Link" icon ,and a popup window opens.
- From that , click "Customize and preview embedded map"
- Another window will open then , and you can resize the map , and below that you can see a message "Copy and paste this HTML to embed in your website " . copy that HTML code .

Click pages --> New page and name the page as "Contact us". (Refer Designing page).
And paste the HTML code in the Admin panel of the page "About us" .
Note that , select "Text" while pasting the HTML code in the page.
(There are 2 types of views for a page .They are "Visual" & "Text" )
If we want to type anything , dont forget to select the "Visual" again .
See the figure below :
This is the "Visula " view of the page in the admin panel.
Select the "Text" mode from the right side , as seen in the above picture, we get ,
Note the width and height of the google map in the code.
We can resize it as per our requirements.
But when we resize the site window , the google map does not resize itself , as per the width.
To resize the width of the map with respect to the page , give width = 100% .
Now , go back to the web site and refresh the page.The page is look like ;
And paste the HTML code in the Admin panel of the page "About us" .
Note that , select "Text" while pasting the HTML code in the page.
(There are 2 types of views for a page .They are "Visual" & "Text" )
If we want to type anything , dont forget to select the "Visual" again .
See the figure below :
This is the "Visula " view of the page in the admin panel.
Select the "Text" mode from the right side , as seen in the above picture, we get ,
Note the width and height of the google map in the code.
We can resize it as per our requirements.
But when we resize the site window , the google map does not resize itself , as per the width.
To resize the width of the map with respect to the page , give width = 100% .
Now , go back to the web site and refresh the page.The page is look like ;
Note that , while typing the address, I selected the "Visual" mode of the page , and while pasting the HTML code of the Google map , I selected the "Text" mode. In some cases , Instead of "Text" , we can see "HTML" itself.
I explained the steps to create 2 pages (About us & Contact us)
You can create any number of pages in your web site.
I explained the steps to create 2 pages (About us & Contact us)
You can create any number of pages in your web site.
STEP - 2 (C)
To delete any unwanted page
To delete any unwanted page , select that page , and click "Trash" , and click "update" .
In order to rearrange the pages in a particular order ,
Select Appearance --> Menus (This section comes in "MENU" . So , click here , to know about that .
So in this section , I am givings one more ideas to design the HOME page .
At first , have a look at the HOME page design from your site.
We are going to re-design this HOME page .
From the admin panel , take Appearance --> Theme Option .
(Appearance --> Theme is used to Install themes . Click here to refer)
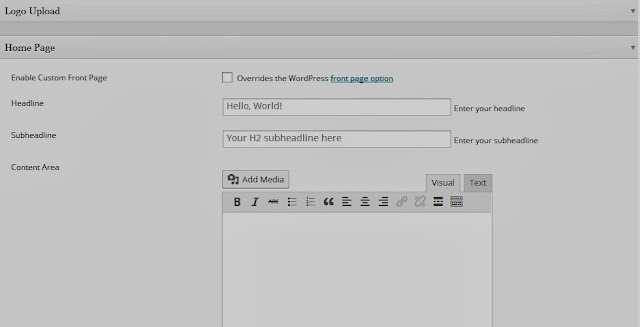
Then we will be re-directed into another page , as shown :
There is an arrown on the right side of each options , expanding which will give the sub-options .
And give Headline , sub Headline ,Content area etc , as shown :
The balance options ,
Call to Action means , when we click this , specify , in which page you want to go.I specify the link of "About us" page.
And Call to Action (Text) is MORE .
Now we have to input the "Featured Content" option.Click the "Add Media" browse the file (Image) , we can see the "Attachment Details" in the right side , copy the code of the image , and below the box of "Featured Content" , paste the code like this :
Write <img src = " " />
In between the inverted comma , paste the code as shown in the above picture).
Click "Save Options" .
Now refresh the HOME page , and the result will be ;
========================================
Next , we are going to create Plugins .STEP - 2 (D)
Rearrange all the pages we created
We created a number of pages , and the order of the pages that are appeared in the web site may be some thing like that .In order to rearrange the pages in a particular order ,
Select Appearance --> Menus (This section comes in "MENU" . So , click here , to know about that .
STEP - 2 (E)
Making changes in the HOME page
We created a number of pages , and the HOME page among them , should be more attractive .So in this section , I am givings one more ideas to design the HOME page .
At first , have a look at the HOME page design from your site.
From the admin panel , take Appearance --> Theme Option .
(Appearance --> Theme is used to Install themes . Click here to refer)
Then we will be re-directed into another page , as shown :
There is an arrown on the right side of each options , expanding which will give the sub-options .
And give Headline , sub Headline ,Content area etc , as shown :
The balance options ,
Call to Action means , when we click this , specify , in which page you want to go.I specify the link of "About us" page.
And Call to Action (Text) is MORE .
Now we have to input the "Featured Content" option.Click the "Add Media" browse the file (Image) , we can see the "Attachment Details" in the right side , copy the code of the image , and below the box of "Featured Content" , paste the code like this :
Write <img src = " " />
In between the inverted comma , paste the code as shown in the above picture).
Click "Save Options" .
Now refresh the HOME page , and the result will be ;
In the HOME page , there are some widget part also.
Click here to know about changing / Adding Widget .
========================================
Click NEXT to view how to add Plugins .
Back to wordpress

















No comments:
Post a Comment